
如果您之前使用过 Github 来搭建过自己的网站或者博客,那么您可以很轻松的上手 Gridea。
如果您使用过 Hugo、Hexo、Jekyll 等类似于这样的静态网站生成工具,您会体验到 Gridea 是多么的人性化~
如果您并非开发者或者说是小小白,根据下面的操作,您照样可以轻松搭建您的网站或者博客!
一、预备工作
文章中使用 Github 作为样例,Coding 的配置方式大同小异。
⚠️⚠️注意: 要在本机安装好 Gridea 和 Git,点此查看 Git 安装教程
二、注册 Github 账号并创建仓库
已经注册并成功建好仓库略过此步骤
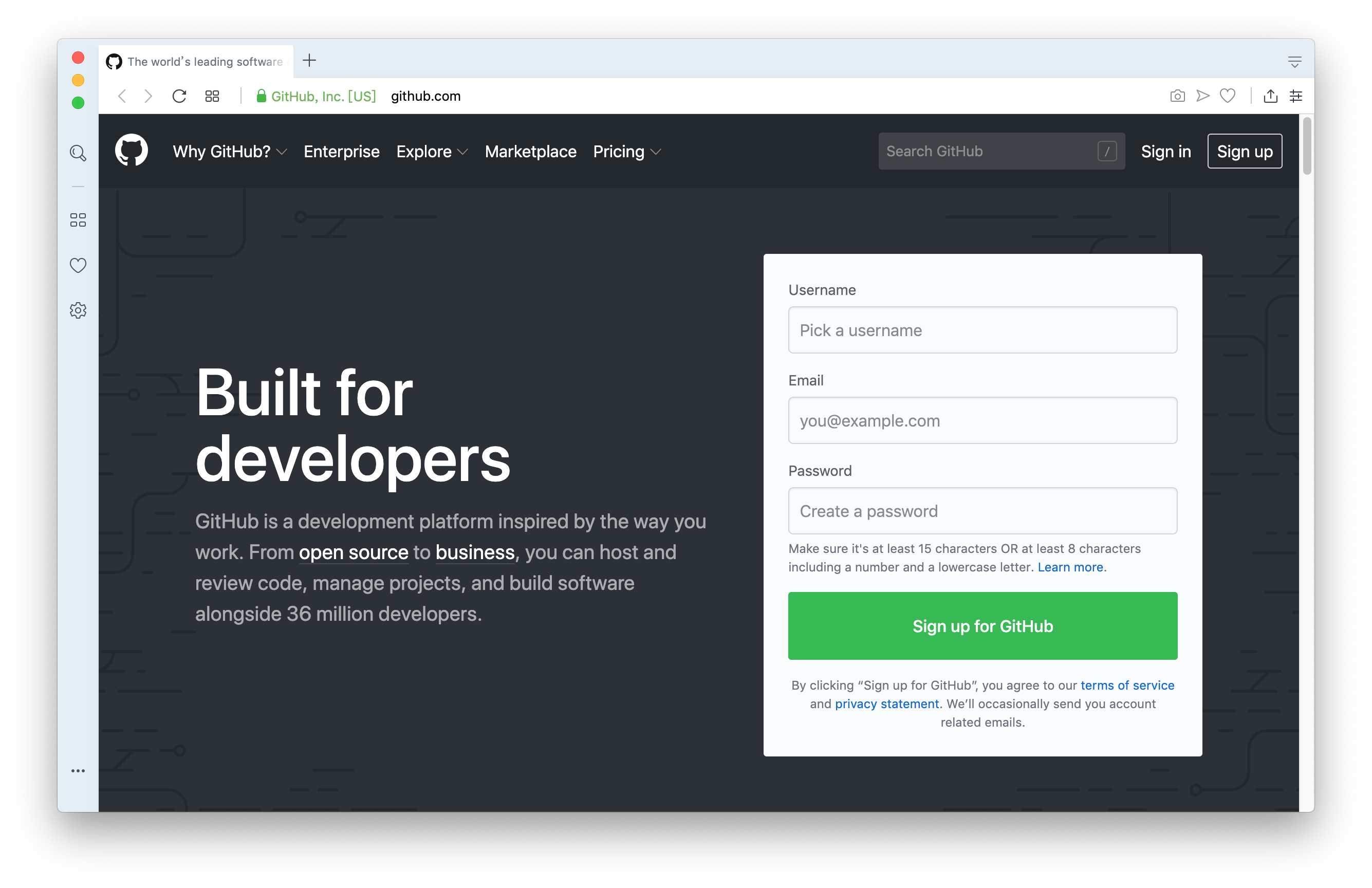
打开 Github 的官方网站: https://github.com,如果你没有用过github,默认打开的页面就是注册页面,如下:

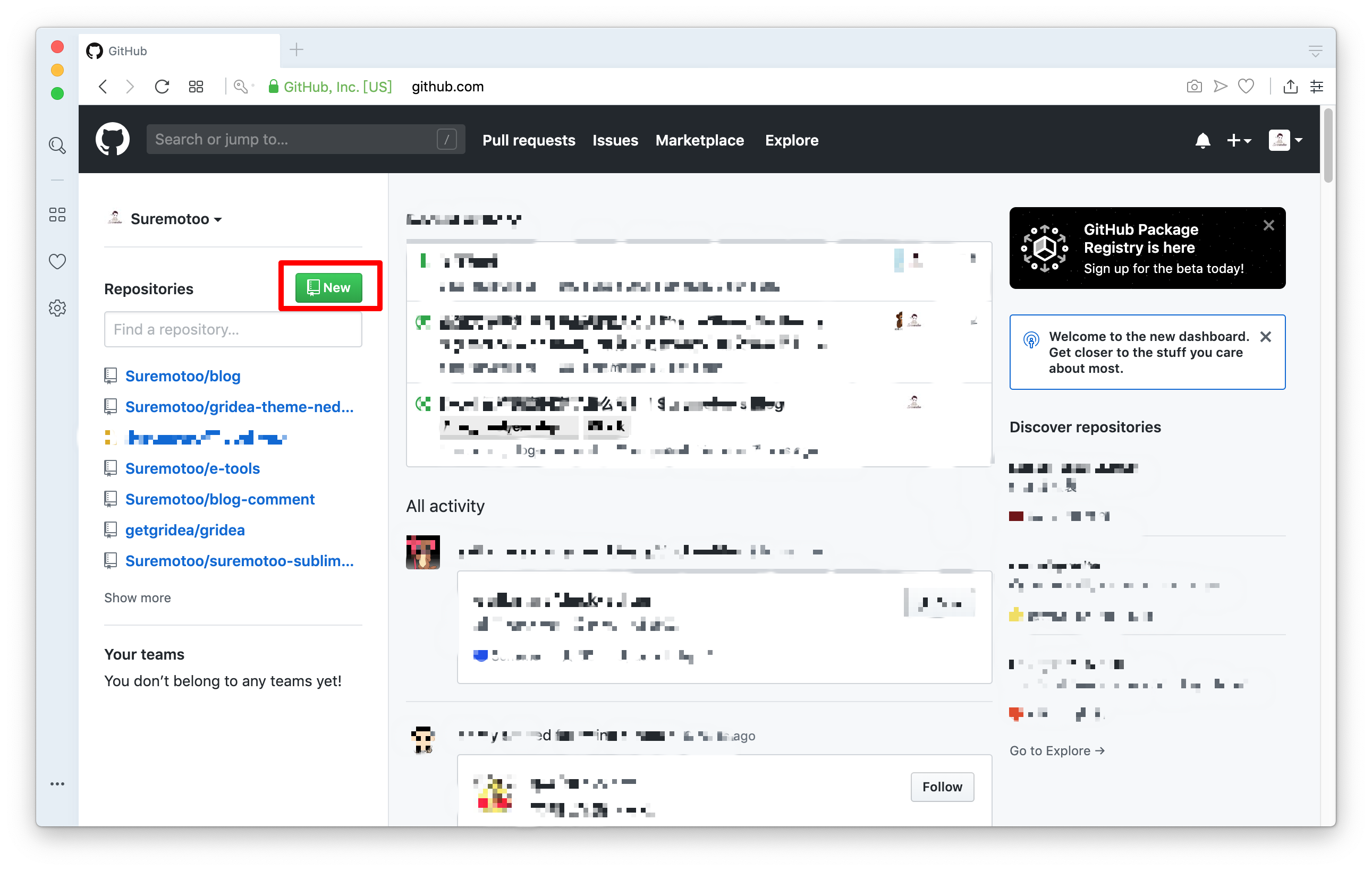
注册自己的github账号,注册成功后,我们新建个仓库,用来存储网站的代码。点击图中的 按钮

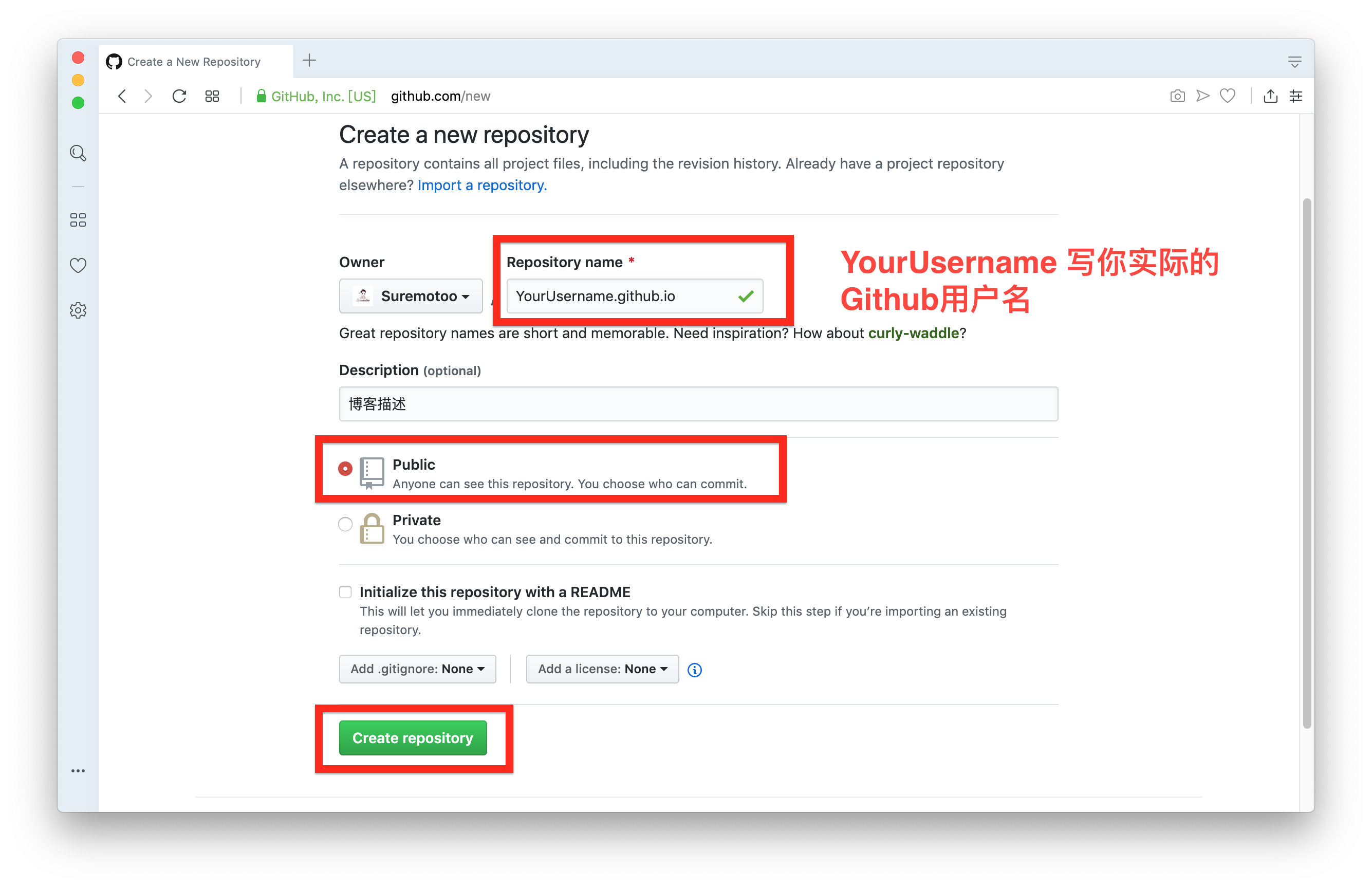
然后跳转到新建仓库详情页,填写仓库的基本信息。
注意: 小白最好按照图中的操作说明来,避免不必要的问题

我的github仓库名叫:Suremotoo, 所以我的仓库名就起: Suremotoo.github.io
三、申请 Personal access token(⚠️⚠️Token值要保存好)
接下来我们要申请 Personal access token,这样 Gridea 才能有权限将网站文件推送到你的仓库中。
我不直接给出申请token的链接,为了大家以后忘了自己还能找到该功能。
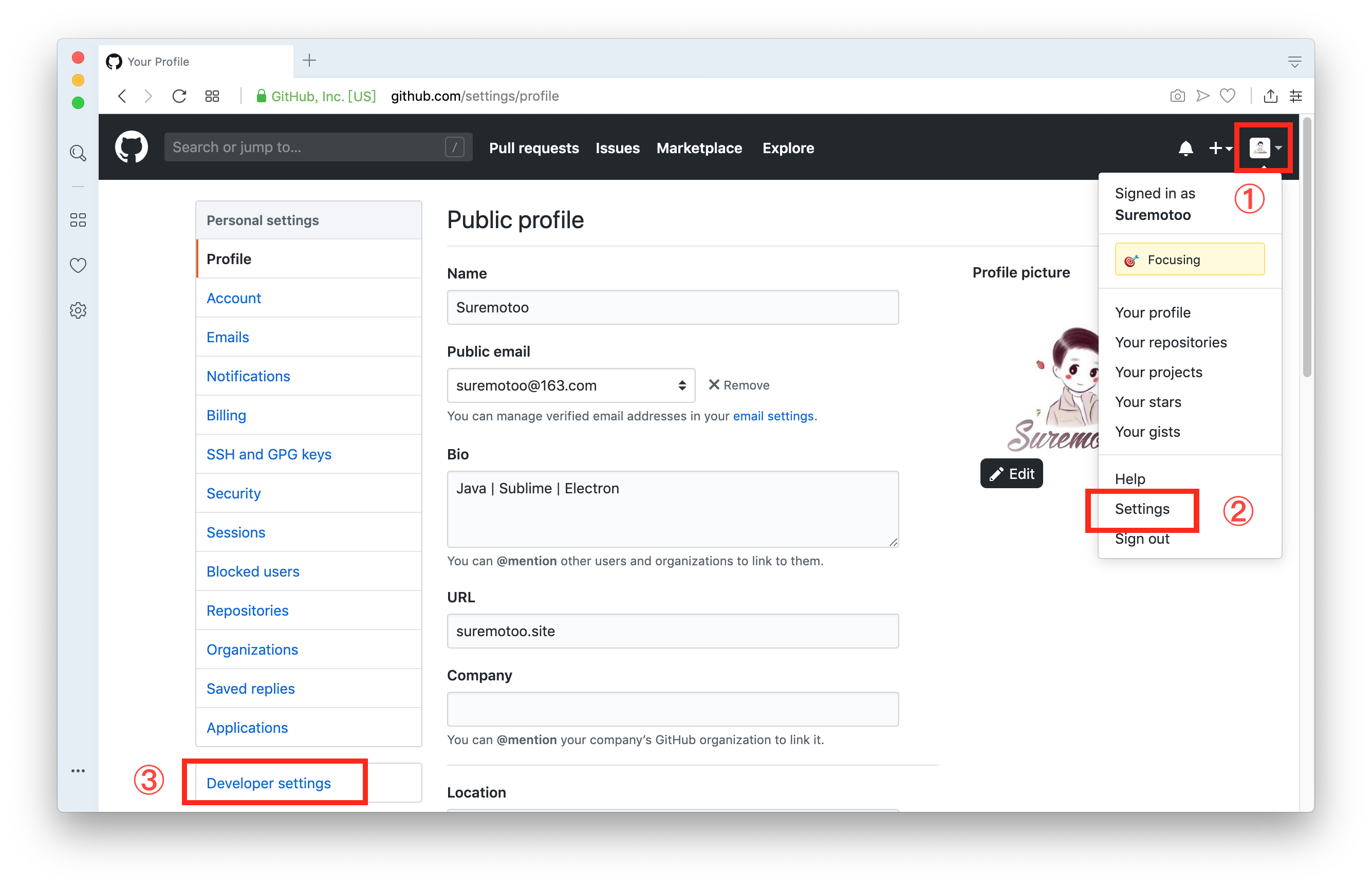
我们按照下图标的顺序,点击 「右上角自己的头像右边的小箭头」→ 「Settings」→ 「Developer settings」

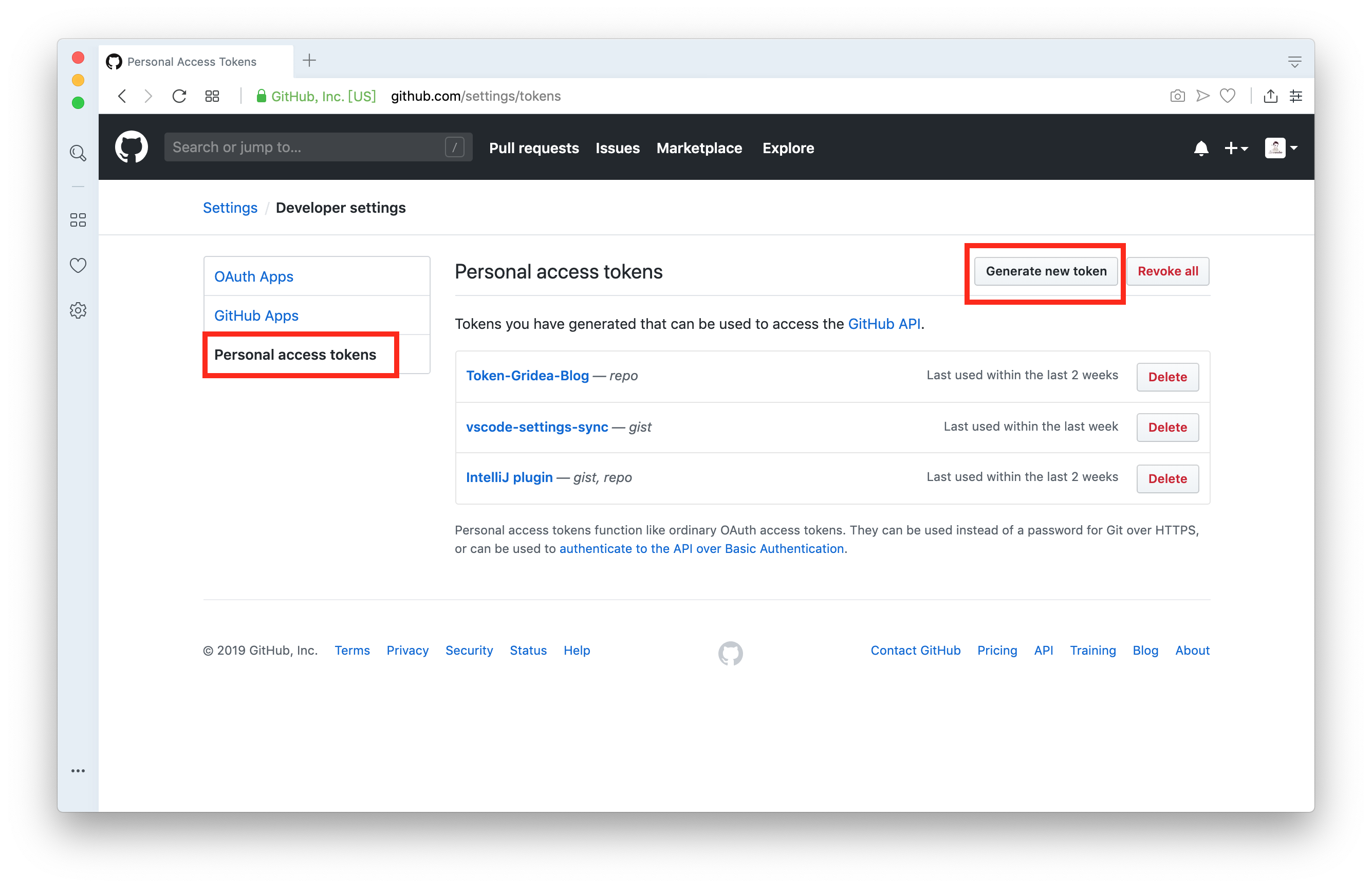
再依次选择 「Developer settings」→ 「Personal access tokens」→ 「Generate new token」

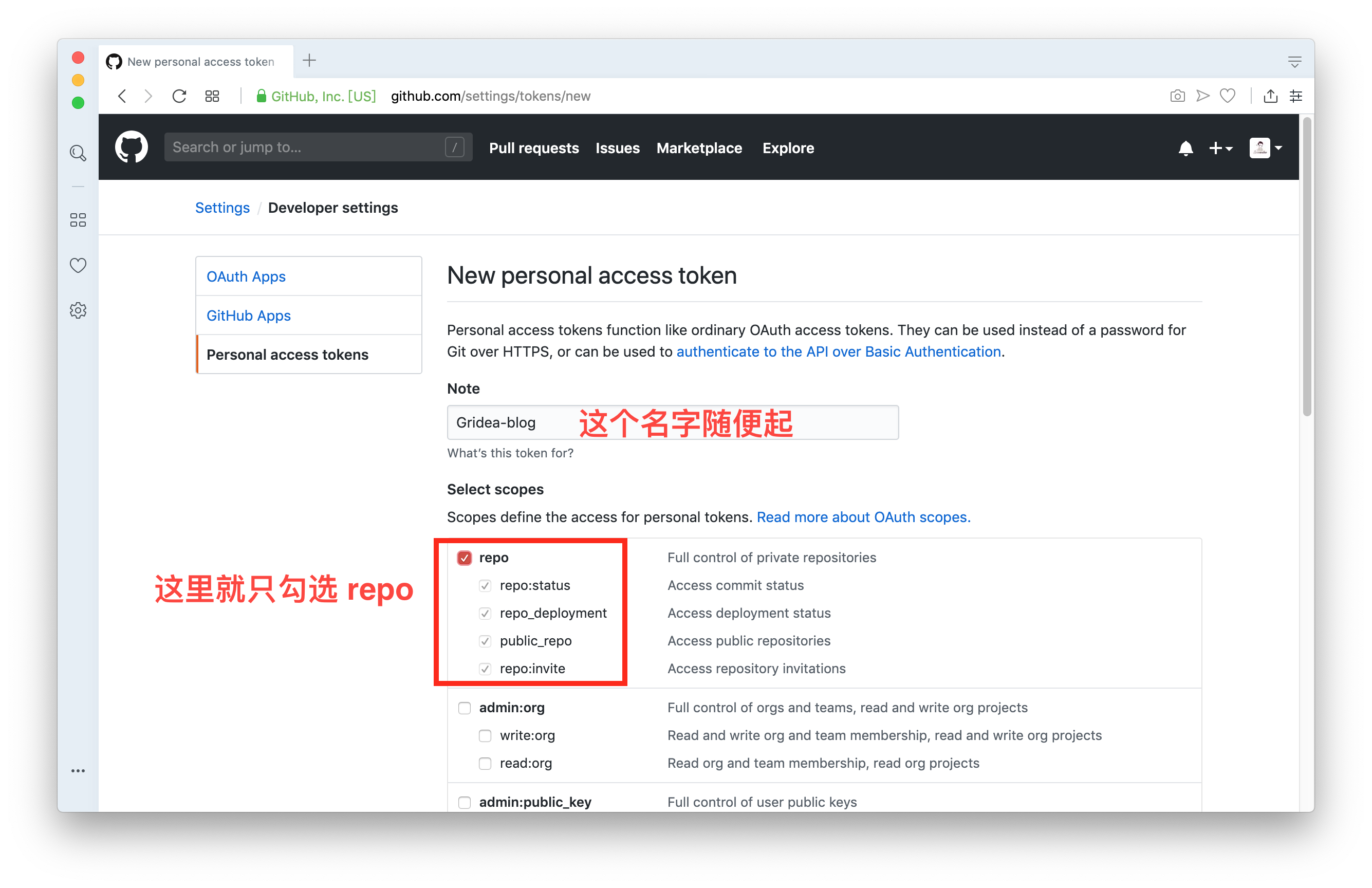
我们起个名字(或者说是备注),说明这个 token是用来干什么的。token 的权限我们只选择 Repo。

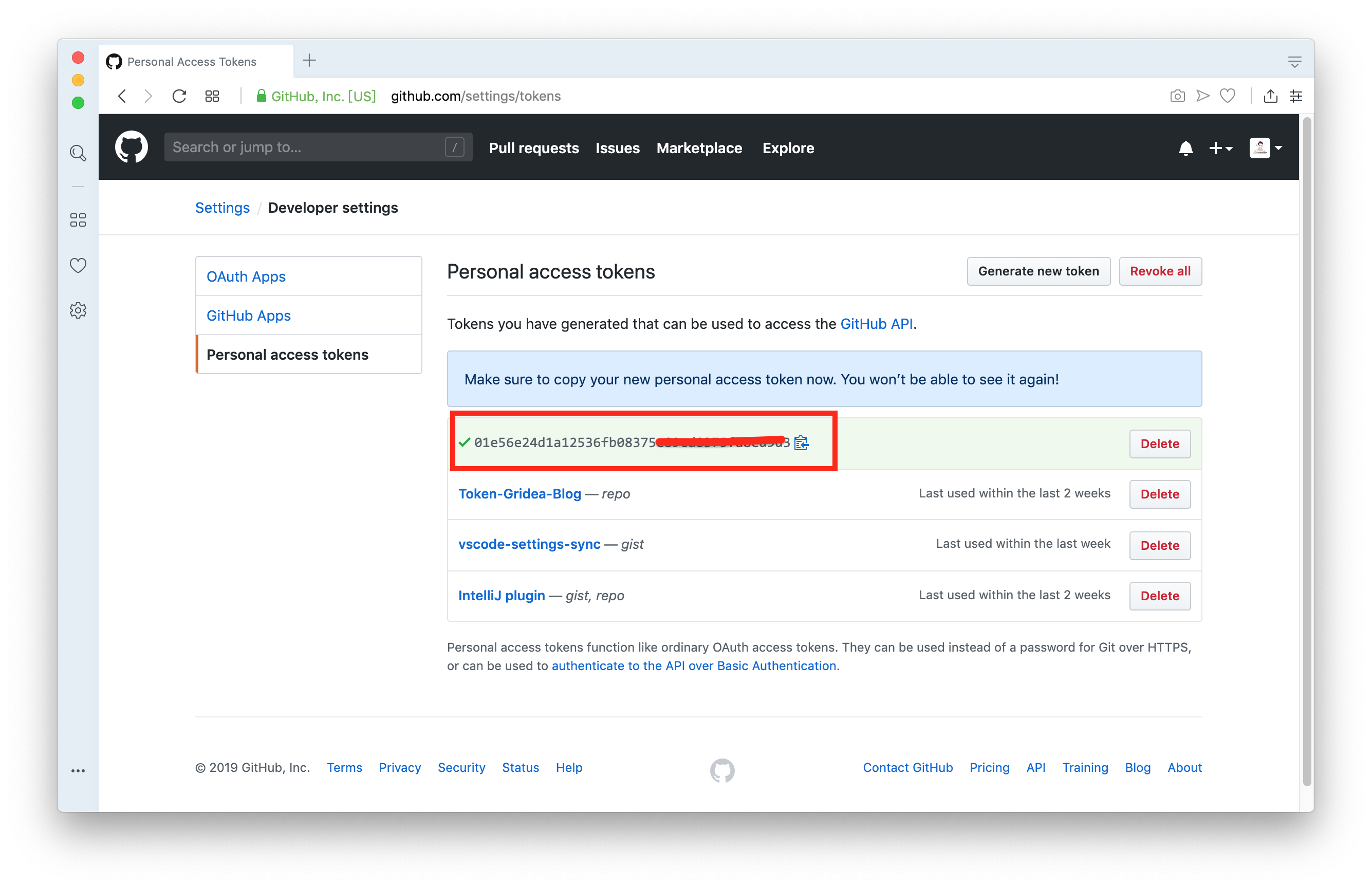
申请成功,会给你一串数字+字母的信息,这个就是 Token,我们一定要保存好!后面的配置中我们会用到。

四、配置 Gridea 与 Github
这里以我的为例,我的 Github 用户名叫: Suremotoo
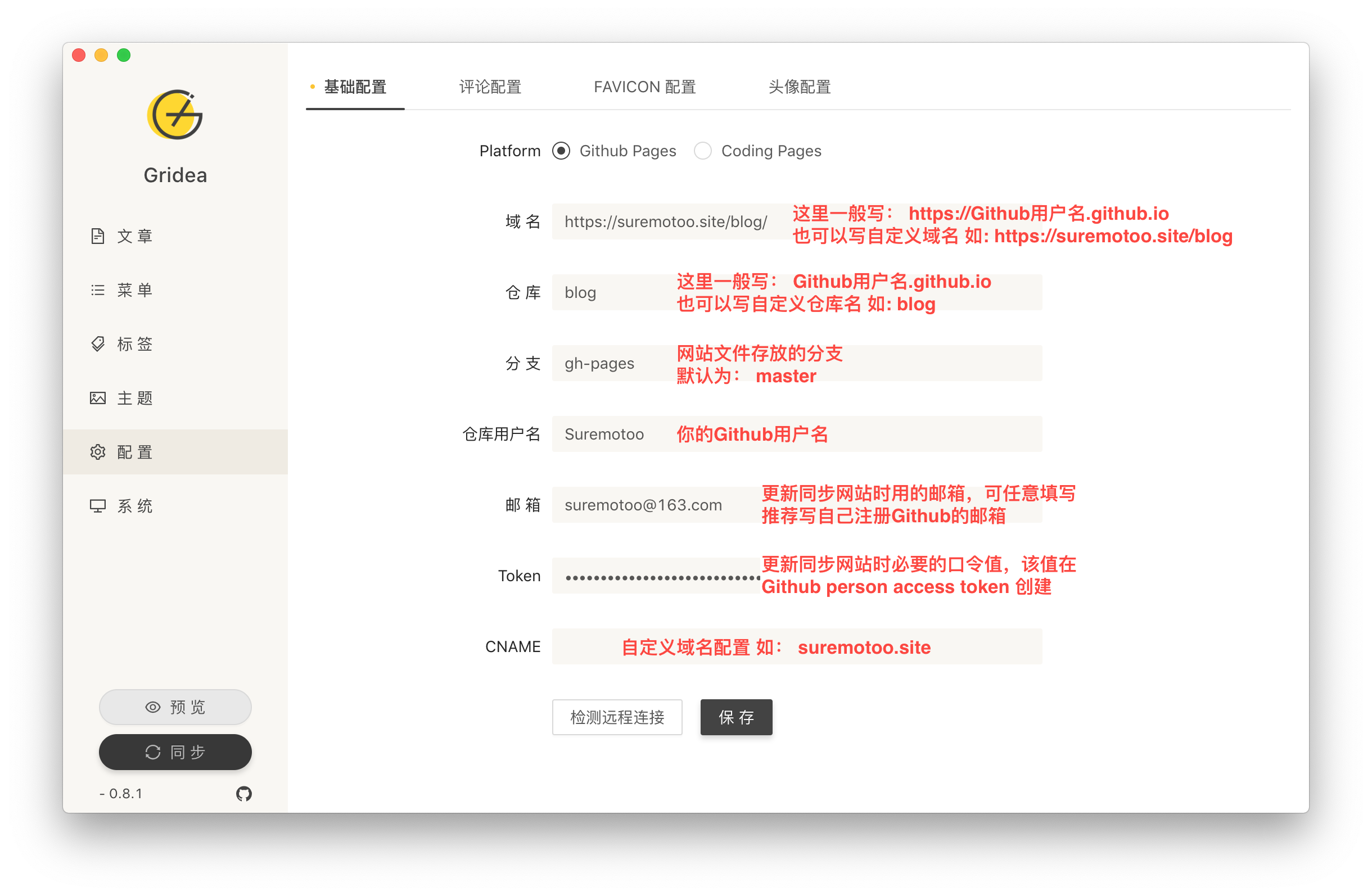
配置 Gridea,来连接 Github 。可以参考下面的方法进行配置:

- 域名:Github Pages 对应的域名(例如:https://Suremotoo.github.io 或 https://suremotoo.site)
- 仓库:你的静态文件存放的仓库(例如:Suremotoo.github.io )
- 分支:你的 Github Pages 对应的分支(例如:master 或 gh-pages)
- 用户名:仓库所属用户的用户名(通常就是你的 Github 账号的昵称,例如:Suremotoo)
- 邮箱:Git 推送时使用的邮箱(通常就是你的 Github 账号的邮箱,例如:suremotoo@163.com)
- Token: Git 推送时需要的 Token,用来向 Github 提交构建后的文件 这里的token就是 第三步 申请的 Github personal access tokens
- CNAME: 可通过这个【可选项】配置你自己的域名(例如:suremotoo.site)
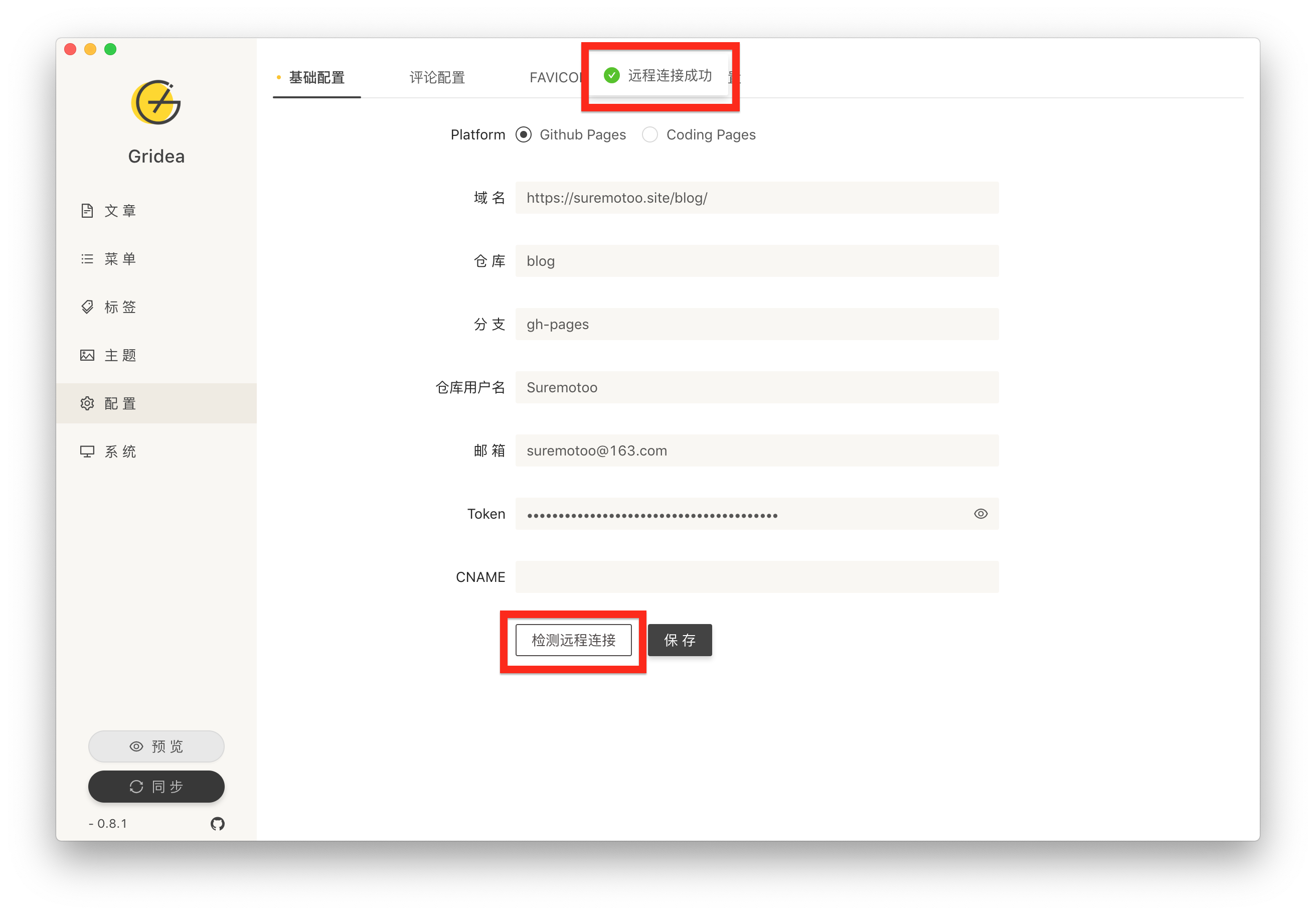
填写上面的信息后,点击 「检测远程连接」 按钮,如果提示 「远程连接成功」 那就ok啦~

五、使用 Gitalk 为网站添加评论
找不到 「Developer settings」 的位置可以参考 第三步
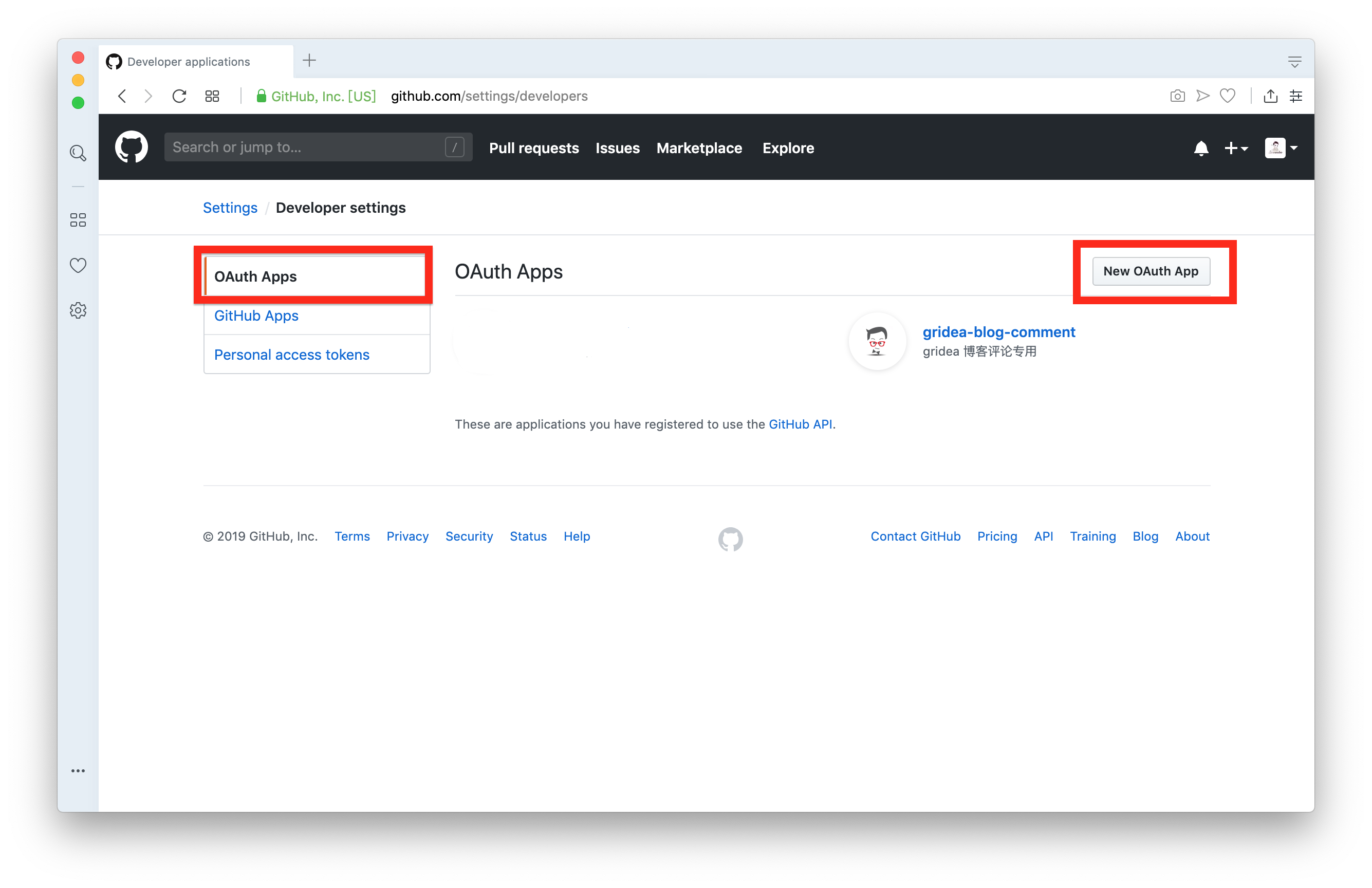
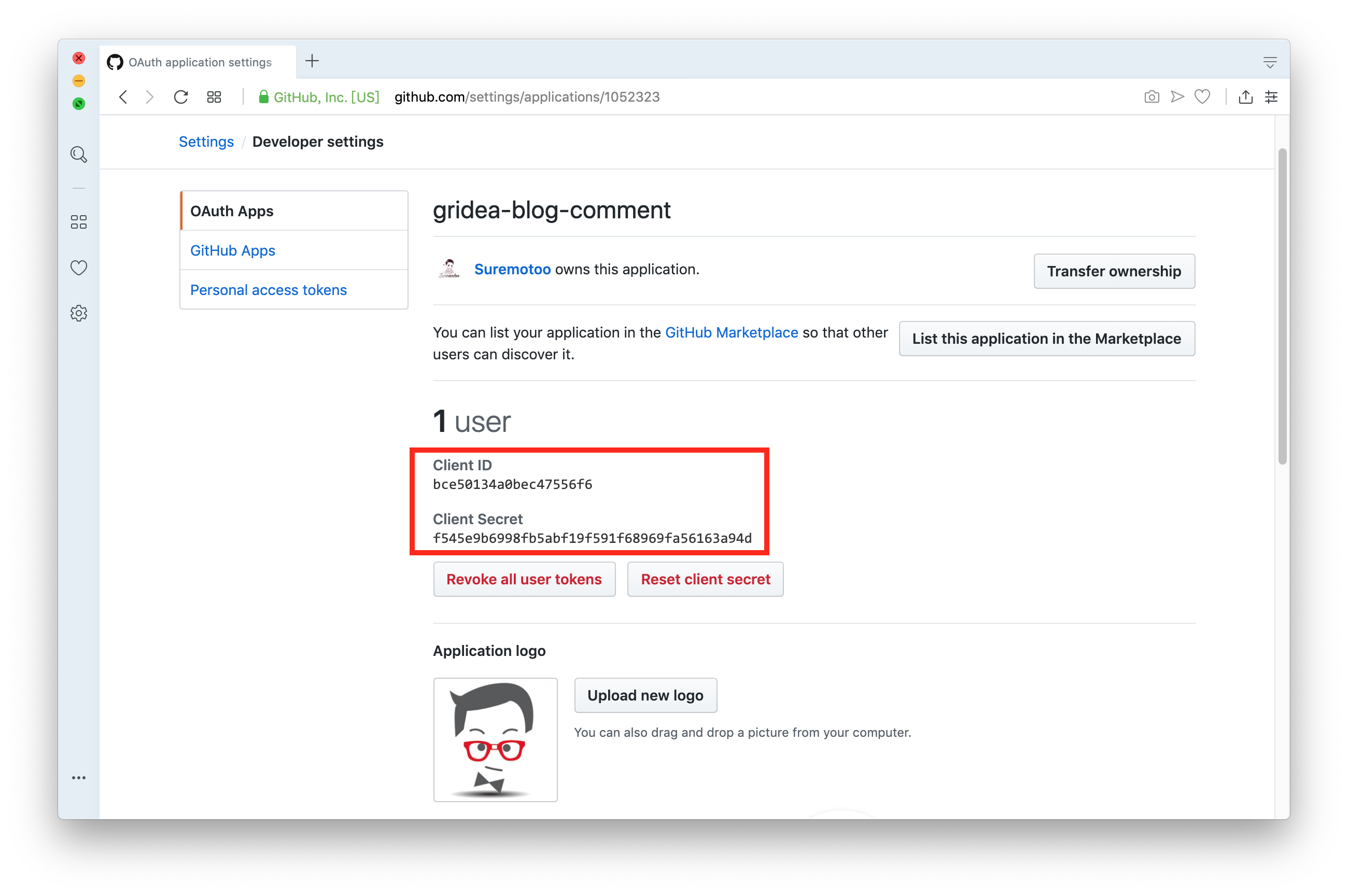
我们在进入个人 「Settings」 里,再 依次选择 「Developer settings」→ 「OAuth Apps」→ 「New OAuth App」 创建一个应用。

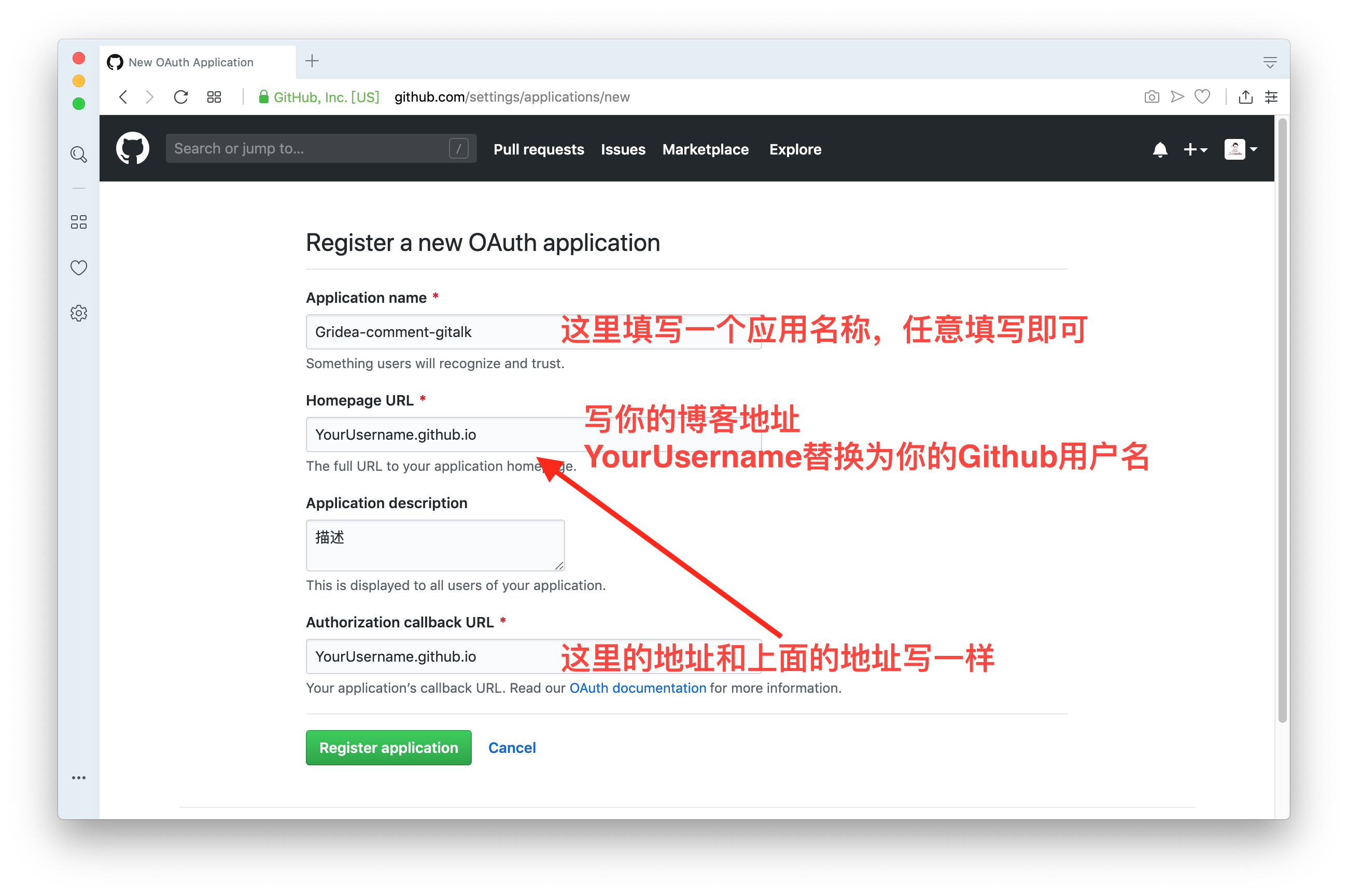
紧接着按照下图说明,填写注册应用信息

填写完成之后,会有有个 ClientID 和 ClientSecret , 我们保存下这两条信息,来配置Gridea

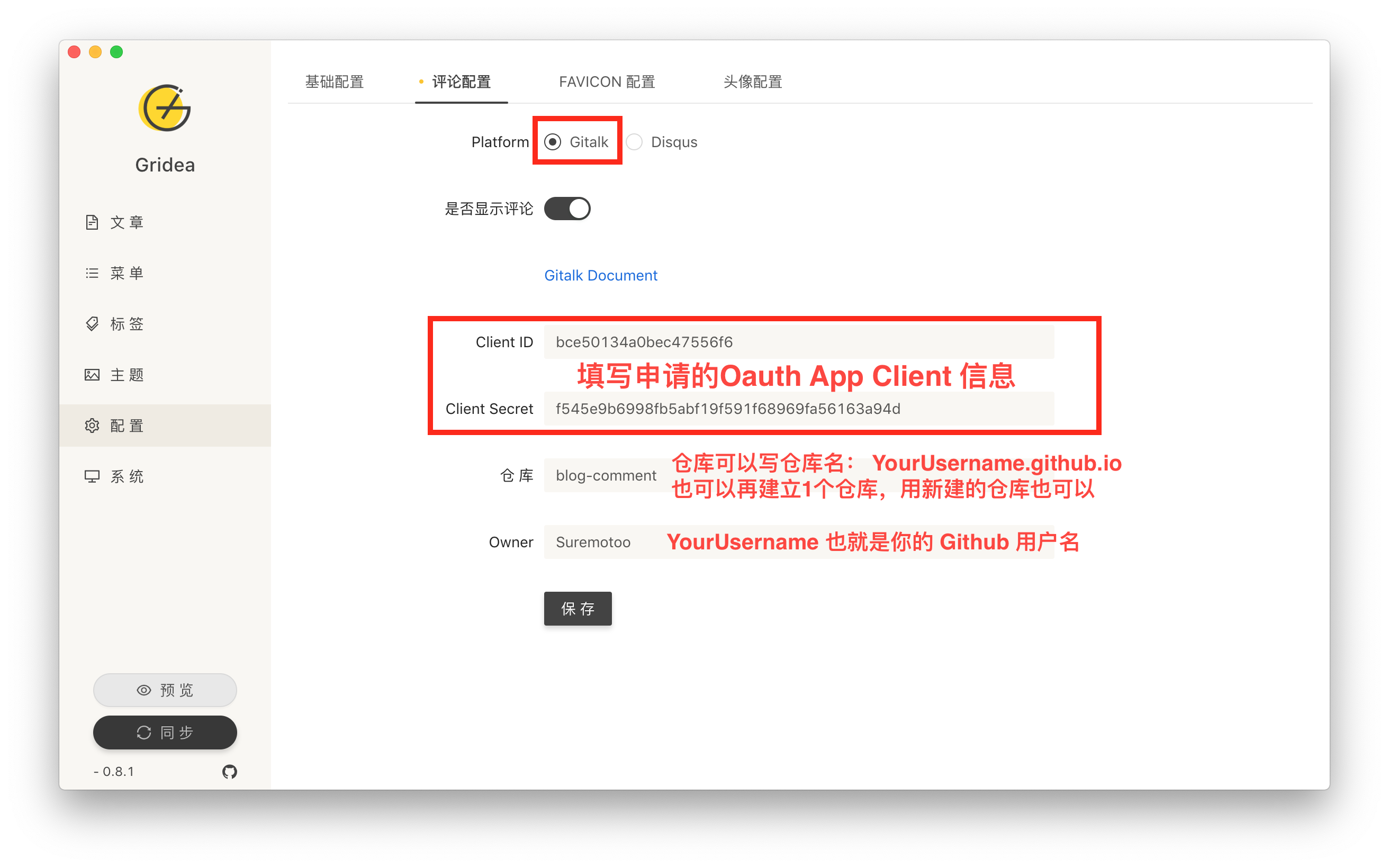
打开 Gridea,依次进入 「配置」→ 「评论配置」,按照下图说明填写信息:

这样评论插件就设置好了,在预览时会在文章页显示评论模块,但不会显示具体的评论信息,因为这个是本地预览,而 Github OAuth 设置的域名为线上的域名。待博客同步到线上时就可以显示啦!
注意:博客同步后,每一篇需要你手动去激活评论,也就是在评论的地方需要你使用Github先登陆一下,这样就完成了初始化,别人才能评论哟~
本文由 @Suremotoo 综合整理。
本文由 Suremotoo 创作,采用 知识共享署名4.0
国际许可协议进行许可
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名
最后编辑时间为: Feb 22,2020